「恥ずかしいですね〜、デザイナーですってよ!アイコンしか作ってないのにね〜プークスクス!」
そういう声が(脳内で)聞こえてきて、なかなか正面から「デザイナー」って名乗れなかったわたくしうめぼしです。
しかぁし!
今回は違いますよ!!
なんと!!
ハヤえもんiOSバージョン2.09より!!!!
App Storeの紹介画像がリニューアルされましたー!!!!(ワー!ドンドンパフパフ!)
本当はバージョン2.08から差し替えられていたはずなんですが、設定が間違っていたらしくりょーたさんに修正していただきましたので、正式には2.09からって話になります。
さあこれ、誰が作った??
もちろん私と言いたいところですが、私は口出ししただけなのです。なんとほとんど、エミくんことエミーンさん( @emeen231 )が作ってくれました。
つまりね、エミくんが私をハヤえもんデザイナーにしてくれたんだよっ!!(違
まぁざっくり経緯を説明しておきますと、きっかけはりょーたさんのこのつぶやき。
エミーンさんがうめちゃんの弟子になって、ウェブサイトの制作とか手伝いながらデザインのお勉強をするってのもアリな気がしてきた(唐突、笑)
— ハヤえもん開発王 りょーた(山内良太) (@ryota_yama) November 5, 2017
それに対するエミくんの返答。
うめさんが迷惑でなければ弟子ってのは楽しそうでいいんですが、具体的に何をすることになるのか気になるところではありますね(「=ω=)
— え ͤみ ͫ ͤー ͤん ͛ (@emeen231) November 5, 2017
な、なんてピュアな人なんだ…(*ノノ)
感動も束の間、私の返答がこんな感じ。
エミーンさんが興味あれば…サイト構築一緒にやりますかー??(*゚▽゚)ノ
— うめぼし@ハヤえもん×SUZURI新作登場!! (@UmeboshiKantaro) November 5, 2017
オイィ!!!!
自分の「弟子」に関して何のツッコミもないのかよォオオ!?!?
という時間差ノリツッコミはさておき。
…エミくん、本当に嬉しいですありがとう(*ノノ)
そう、最初エミくんとはウェブ構築しながら一緒にデザイン周りやっていこうか〜、みたいな感じだったんですね。それが、ウェブ構築にCMSを選択したがために、技術面に強いけーくん(@hone1221 )やありさん(@arigayas )やたっくん(@mikuta0407 )を巻き込んで環境構築にあたってもらい、じゃあその間デザインチームは何しようかー??みたいな状態になったわけですよ。
そこでよし、エミくんと一緒に、App Storeの紹介画像をリニューアルしようと思い立ったわけです。
はい!これね!
だいぶハヤえもんの開発も進んで、古くなっていたキャプチャを撮り直したりとか、レイアウトや配色などの全行程をエミくんに委ねまして、私はそれをチェックして何やかんや言うだけ、という…とぉてぇもぉ偉そうなポジション。
正直自分、鬼ちゃうかなって思った。これ、心折れるんちゃうかなと。でもエミくんはやり切ってくれた(ノД`)・゚・。
エミくんの了解も得たので、制作過程についてまとめますね。
最初はiPhoneの枠線から描いてくれました。
この段階から配色の指示もしていないのに何も言わずにピンクをチョイスするエミくん。ナイスすぎる。
 その上にキャプチャ画像を合わせてもらってこんな感じ。すでに要領がわかってらっしゃるようで、私なんにも言うことないんですけど????
その上にキャプチャ画像を合わせてもらってこんな感じ。すでに要領がわかってらっしゃるようで、私なんにも言うことないんですけど????
そして配色ですね。この配色は、ツイッターのヘッダー画像と同じカラーを使っています。
ええーと、私がハヤえもんのヘッダー画像を作ったのは2017年8月でした。なんかもっと昔のような気がしてますが、つい最近ですね…。
配色の統一化は、ブランディングにとって重要な要素の一つです。ハヤえもんオリジナルグッズでも同じ配色を使っていたりします。
そして、画像上部にコピーを入れてくれました。
フォントや枠線を調整して、徐々に見やすく。
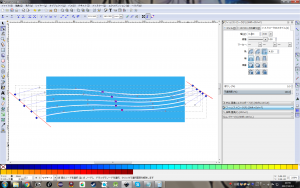
背景となる五線譜を「Inkscape」で描いてくれました。
というか、エミくんはそもそもこれまでベクターツールを使ったことがないそうで、今回初めてフリーソフトの「Inkscape」を入れて使ってくれました。これより前の行程では「Processing」というのを使って作っていたそうです。
ねぇ、私それが何かさえ知らない。(涙目)
そしてInkscapeの飲み込みが早すぎてエミくんすげぇってなった。
完成形がエミくんの頭の中で描けてるのがよく分かります。こういう画像を作って送ってくれるエミくん、尊すぎる!ブラボー!!
ツイキャスで私が画像チェックを入れた後の状態。
最終的にこうなりました!!
エミくん、すげー!!!!
制作途中、私がエミくんに「文字詰め」を教えるためにツイキャスでレクチャーしたのですが、その時の録画が残っていますのでリンクしておきますね。
http://twitcasting.tv/umeboshikantaro/movie/423592691
このツイキャスの1時間12分頃から文字詰めについてレクチャーがあります。
が。私自身、ツイキャス初心者でかなり手間取ってグダグダですので、興味のある方だけご覧くださいね!(恥ずかしいから!)
そして以下の2枠は、エミくんの作ってくれた画像の最終チェック。
http://twitcasting.tv/umeboshikantaro/movie/427500474
http://twitcasting.tv/umeboshikantaro/movie/427521636
これ、私の解説で間違ってる部分があります!ごめぇん!(*ノノ)
そんなグダグダな私を「師匠」呼びしてくれるエミくん、本当にありがとう!!
実はハヤえもんiOS版は日本語を含む16言語に対応しているのですが、今回は一旦日本語と英語のみ対応という事で公開しました。他の言語は、今の段階では全て英語での表記になっています。これを、それぞれの言語の画面キャプチャを撮って、画面とコピーの両方を差し替えなくてはなりません…。そう、現在進行形で、多言語化というとっても地道な作業が続いているのです…。
これマジで助太刀したいけど…エミくんWindowsで私がMacのせいか…ファイルがうまく開けなくて結局任せっきりになってます本当にごめんなさい。
とにかく、私の下手な説明を聞いてくれて吸収してくれたエミくんに、大大大感謝!!!!
これからもデザインチームとして一緒にやっていこうね!!
エミくんラブ!!!!*゚▽゚︎)ノ シュッ≡︎≡︎≡︎≡︎≡︎[愛]