
GitHub の issue を使ってみて気が付いた Tips というかリアクション機能についても書きます。
スクリーンショットにあるコメントしてからの経過時間がバラバラなのは、この記事を2日にかけて書いたためです(苦笑)
目次
デスクトップ版
コメントを書く
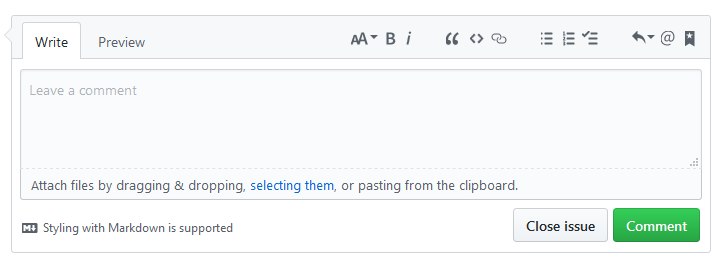
- 気になったissueに何かコメントをしたい場合には、GitHub にログインした状態で

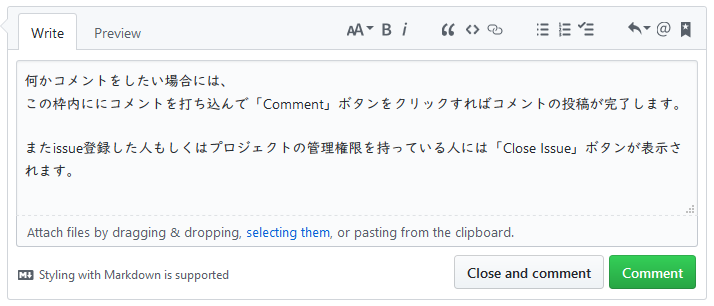
註:ログインしていないとGitHubのログインボタンが表示されます。 - この枠内にコメントを打ち込んで

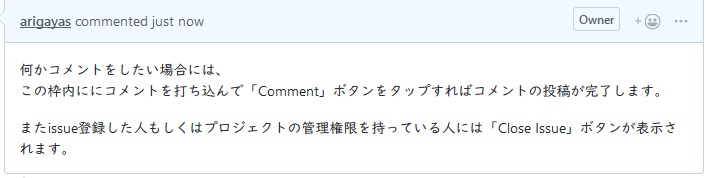
- 緑色の「Comment」ボタンをクリックすればコメントの投稿が完了します。

またissue登録した人もしくはプロジェクトの管理権限を持っている人には「Close and Issue」ボタンも表示されます。
コメントを編集する
GitHub の issue にコメントしたけど、誤変換を訂正したり、ちょっとこの書き方だと伝わりにくいかもなぁ~というコメントを編集したい!って時ありませんか?
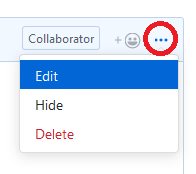
そんな時にはGitHubにログインした状態でコメント欄の右上の「・・・」ボタンをクリックします。
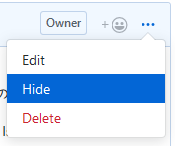
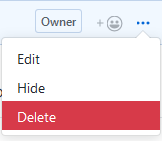
そうすると編集メニューが表示されます。

編集する
- 編集するには「Edit」を選びます。

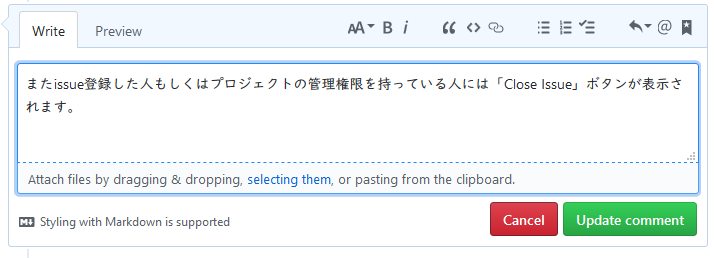
「Edit」を選んだらコメント追加する時と同じように編集します。 - 緑色の「Update Comment」をクリックすれば、

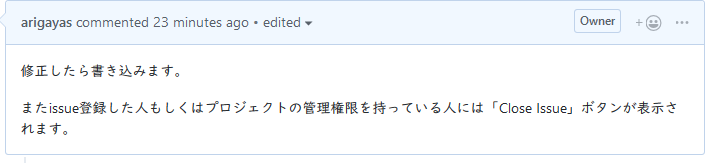
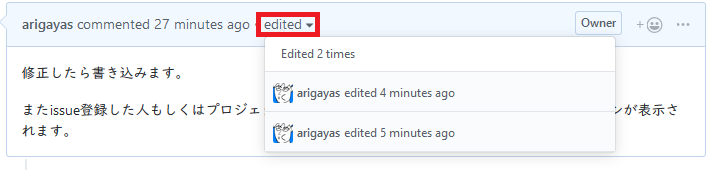
編集されたコメントがGitHubに送られてコメント編集は完了します。 - 編集し終えると「edited」というのが追加されて、いつ編集されたのかわかるように履歴を表示ことが出来ます。

- また赤色の「Cancel」をクリックすることによって編集したコメント内容をキャンセルすることも可能です。

- キャンセルすると編集前のコメントに戻ります。
非表示にする
- 管理者権限を持っている人だけの機能かもしれませんが紹介します。
コメントを削除するほどじゃないけど隠したい時には「Hide」を選びます。

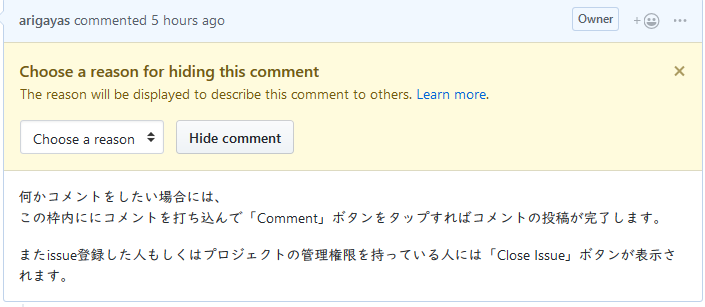
- 「Hide」を選ぶと
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
と表示されて非表示にする理由を求められます。

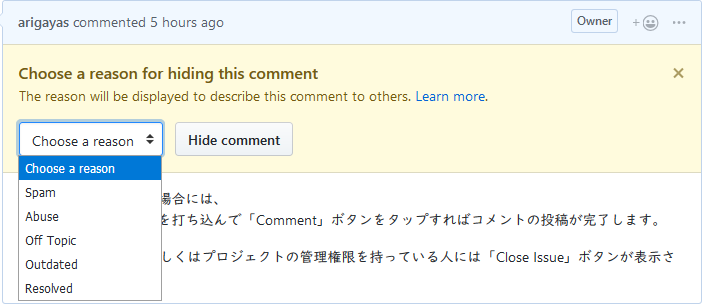
- 「Choose a reason」欄から非表示にする理由を選んで非表示にします。

- 「Spam(スパムコメント)」
- 「Abuse(悪口コメント)」
- 「Off Topic(関係の無いコメント)」
- 「Outdated(適切な訳が思い付かない)」
- 「Resolved(解決済みのコメント)」
- スクリーンショットの例では「Off Topic」を選びました。

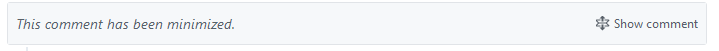
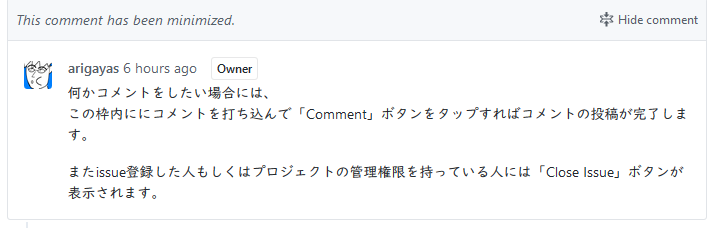
- 「This comment has been minimized.」をクリックすると非表示にされたコメントの内容を確認することが出来ます。

削除する
- issueに対して書いたコメントが不適切だったりした時、コメントしようとしたissueを間違えた時にコメントを削除するには「Delete」をクリックします。

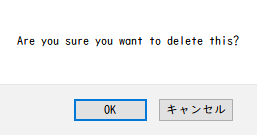
- 「Delete」をクリックすると「Are you sure you want to delete this?」(和訳:これを削除してもよろしいですか?)と

表示されるので該当のコメントを本当に削除するのなら「OK」をクリックします。 - 「OK」をクリックすると指定したコメントは削除されます。そして存在した痕跡が残らないようです。
コメントにリアクションする
コメントを書くほどじゃないけど、あるコメントに何らかのリアクションを示したい時に使います。
1つのリアクションに対して1回のみですが複数の種類のリアクションを1つのコメントに付与することが出来るみたいです。
リアクションをする
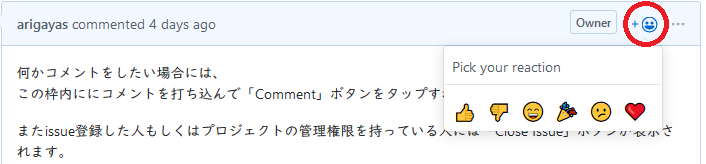
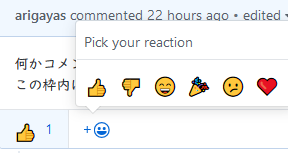
- リアクションをするには「+フェイスマーク」をクリックします。
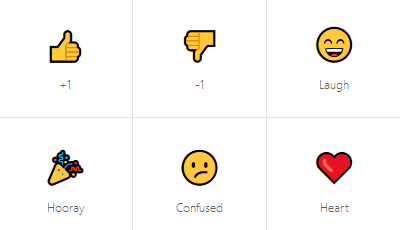
 アイコンの左から
アイコンの左から
- 「いいね!(+1)」
- 「不満(-1)」
- 「笑い(Laugh)」
- 「バンザイ(Hooray)」
- 「混乱(Confused)」
- 「ハート(Heart)」
の6種類のリアクションを付与することができます。
- 「いいね!(+1)」をクリックしてみました。

- すでにリアクションが付いている場合にはアイコンが表示される行にマウスカーソルを持っていくと

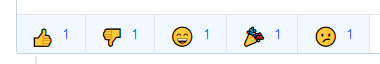
リアクションアイコンがポップアップで表示されます。リアクションしたい物をクリックすれば追加されます。 - いろいろとリアクションしてみました。

リアクションを取り消す
- 取り消したいリアクションのアイコンをクリックします。

例として「不満(-1)」を消します。 - アクションが消えます。

アイコンの横の数字は、同じリアクションされた回数です。
モバイル版
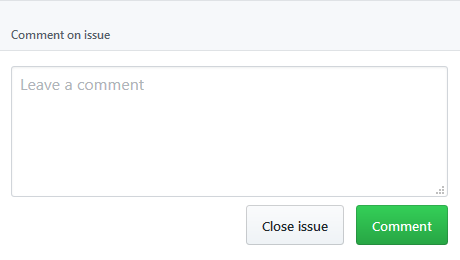
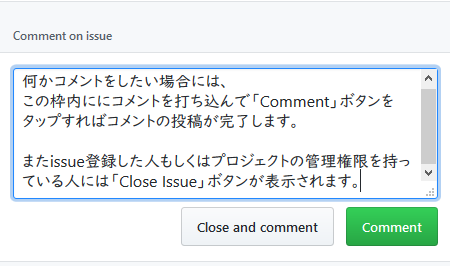
コメントを書く
- 気になったissueに何かコメントをしたい場合には、出来れば GitHub にログインした状態で

註:ログインしていないとGitHubのログインボタンが表示されます。 - この枠内ににコメントを打ち込んで

- 緑色の「Comment」ボタンをタップすればコメントの投稿が完了します。

またissue登録した人もしくはプロジェクトの管理権限を持っている人には「Close and Issue」ボタンも表示されます。
コメントを編集する
GitHub の issue にコメントしたけど、誤変換を訂正したり、ちょっとこの書き方だと伝わりにくいかもなぁ~というコメントを編集したい!って時ありませんか?
そんな時にはGitHubにログインした状態でコメント欄の右上の「・・・」ボタンをタップします。

そうすると編集メニューとして「Edit」と「Delete」が表示されます。デスクトップ版にある「Hide」(非表示機能)は表示されません。

編集する
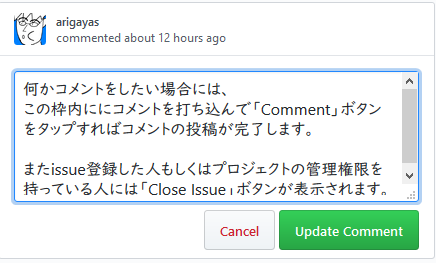
- 編集するには「Edit」をタップします。

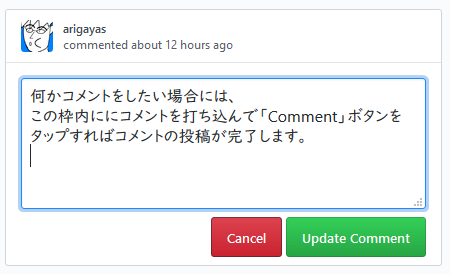
- 「Edit」をタップしたら、コメントを追加する時と同じように枠内のコメントを編集します。

- 緑色の「Update Comment」をタップすれば、

編集されたコメントがGitHubに送られてコメント編集は完了します。
編集されたコメントには最初にコメントされてからの時間と編集されてからの時間が併記されます。 - また赤色の「Cancel」をタップすることによって編集したコメント内容をキャンセルすることも可能です。

- キャンセルすると編集前のコメントに戻ります。
削除する
- issueに対して書いたコメントが不適切だったり、コメントすべきissueを間違えた時にコメントを削除するには「Delete」をタップします。

- 「Are you sure you want to delete this comment?」(和訳:このコメントを削除してもよろしいですか?)と

表示されるので該当のコメントを本当に削除するのなら「OK」をタップします。 - 「OK」をタップすると指定したコメントは削除されます。そして存在した痕跡が残らないようです。
コメントにリアクションする
コメントを書くほどじゃないけど、あるコメントに何らかのリアクションを示したい時に使います。
リアクションをする
- リアクションをするには「+フェイスマーク」をタップします。

- 使用可能なリアクションが表示されるので付与したいリアクションをタップします。

アイコンの左上から- 「いいね!(+1)」
- 「不満(-1)」
- 「笑い(Laugh)」
- 「バンザイ(Hooray)」
- 「混乱(Confused)」
- 「ハート(Heart)」
の6種類のリアクションを付与することができます。
- 「いいね!(+1)」をタップしてみました。

アイコンの横の数字は、同じリアクションされた回数です。
リアクションを取り消す
- 説明するためにコメントに「いいね!(+1)」と「不満(-1)」を追加しました。

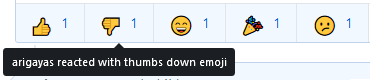
- 「不満(-1)」を削除する為にタップします。
- タップすると削除確認の為のポップアップ「[ユーザー名] reacted with thumbs down emoji 」が表示されます。

- 「Remove my」をタップすると削除されます。

説明は以上です。長文お疲れさまでした。
メモ
モバイル版の記事作成には、Firefox の拡張機能「User-Agent Switcher」 を使って
GitHub の Web サーバーを騙してスクリーンショットを撮りましたw
Firefox拡張機能「User-Agent Switcher」の有効な使い方 | マイナビニュース
関連記事
http://hayaemon.jp/blog/archives/4810
http://hayaemon.jp/blog/archives/5311