どうも、ハヤえもんデザイナーのうめぼしです。
今回は珍しく(?)デザイン系のハウツー記事になります。
ちょっと困ったことがありまして、それを解決するために頑張ったよ、という備忘録的な意味合いもありつつ。
自分ねこれでもデザイナーなので()、イラストレーター(以下イラレ)を使ってアプリ用のボタン画像とかを作るわけですよ。
こういうやつね。
でも作ったはいいけど各解像度用に出力するのがすんごく面倒くさい。
特に厄介なのがAndroid版。発狂しそうになります。
一応イラレにも「スクリーン用に書き出し(option+⌘+E)」という機能があって、サイズ別に書き出すことができます。
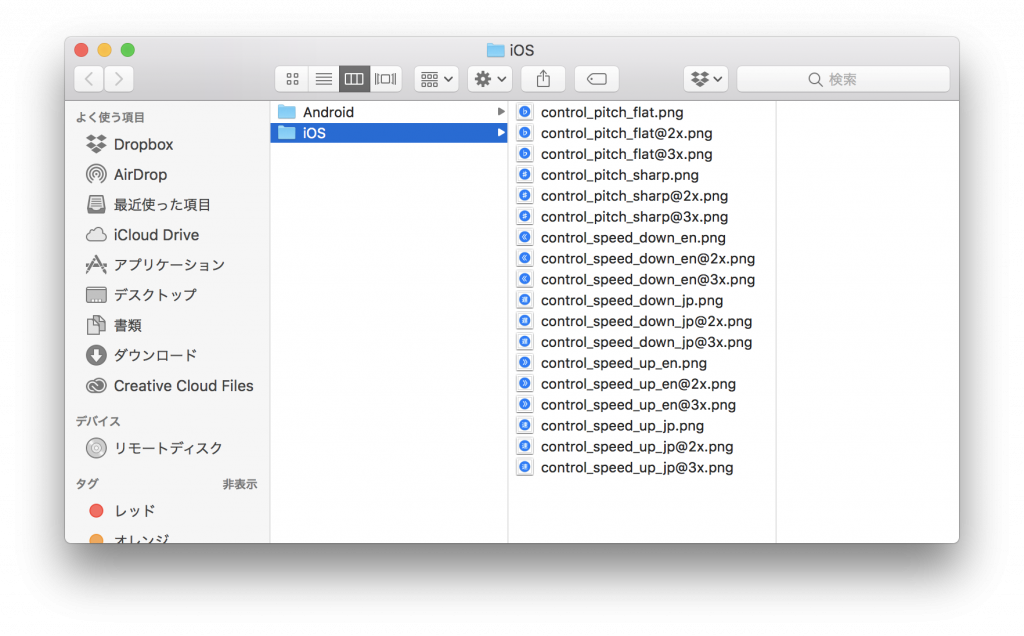
こちらはiOSアプリ用。↓
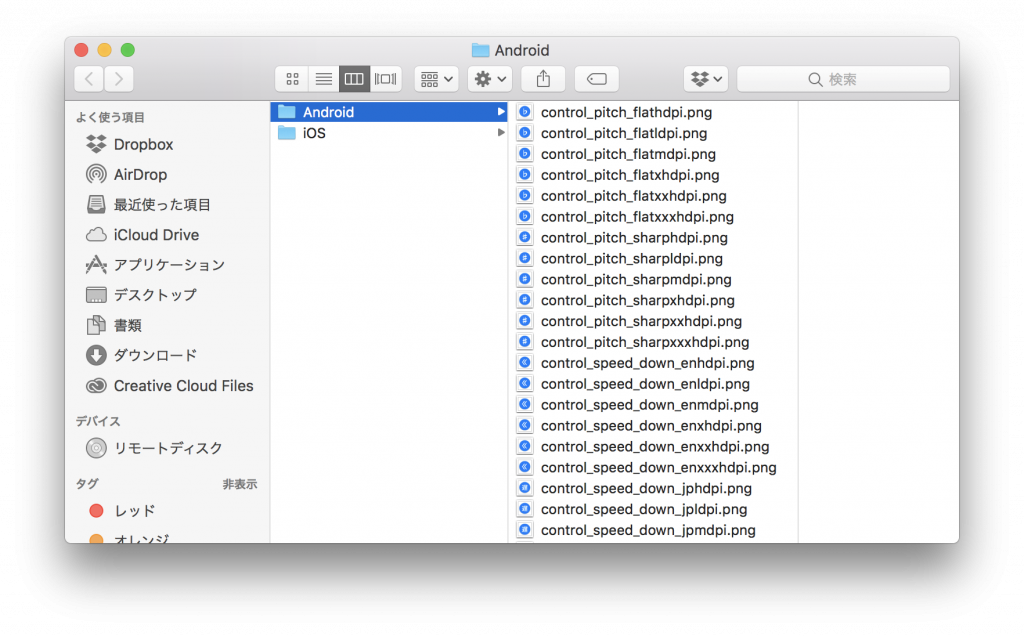
んでこちらがAndroidアプリ用。↓
ね、一見書き出してくれそうでしょ??
iOS。↓
オッケーじゃん。
Android。↓
違うんだーー!!!!
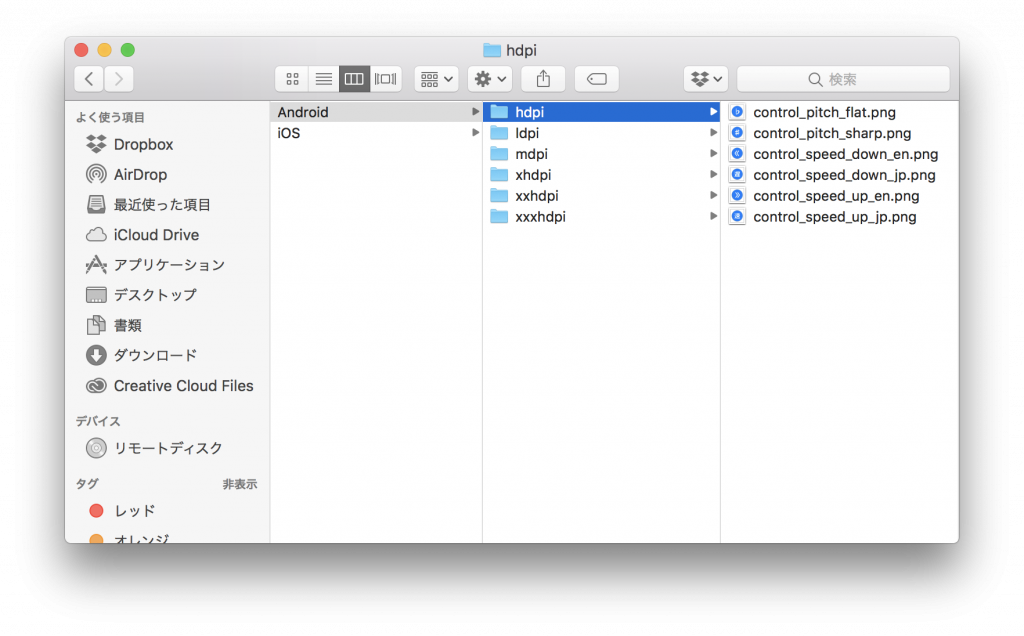
これね、本当はこうなってほしいわけですよ。
こう!!!!
こうなっていただけると、そのままアプリに取り込めるわけです。
わかります? Androidって解像度ごとにフォルダに格納されてるんです。
めんdくせーー!!!!(発狂
これまじでアートボード数が多いとシャレになりません。
そこでツイッターで嘆いていたところ、ありさんが見つけてくれた記事がこちら。
3年以上が経過している記事なんですが、とても有益でした。
こちらが記事内で紹介されているスクリプト。
でもリンク先のスクリプトそのままじゃ使えませんでした!
なので手を加えています。
自分は拡大出力と縮小出力2種類作ることにしました。
なぜかというと、ドロップシャドウなどのグラデーションがかかっている場合、等倍でアートボードを作成して2倍、3倍と拡大出力してしまうと、グラデーションが滑らかにならずギザギザになってしまうからですね。
なので一番大きい倍率(現時点ではAndroidで最大4倍)の状態で作成し、縮小出力していきます。
まず拡大出力がこちら(20行目〜該当部分まで修正)。↓
var androidExportOptions = [
{
name: "ldpi",
scaleFactor: 75,
type: "android"
},
{
name: "mdpi",
scaleFactor: 100,
type: "android"
},
{
name: "hdpi",
scaleFactor: 150,
type: "android"
},
{
name: "xhdpi",
scaleFactor: 200,
type: "android"
},
{
name: "xxhdpi",
scaleFactor: 300,
type: "android"
},
{
name: "xxxhdpi",
scaleFactor: 400,
type: "android"
}
];
var iosExportOptions = [
{
name: "",
scaleFactor: 100,
type: "ios"
},
{
name: "@2x",
scaleFactor: 200,
type: "ios"
},
{
name: "@3x",
scaleFactor: 300,
type: "ios"
}
];
そして縮小出力がこちら(同じく20行目〜該当部分まで修正)。
var androidExportOptions = [
{
name: "ldpi",
scaleFactor: 18.75,
type: "android"
},
{
name: "mdpi",
scaleFactor: 25,
type: "android"
},
{
name: "hdpi",
scaleFactor: 37.5,
type: "android"
},
{
name: "xhdpi",
scaleFactor: 50,
type: "android"
},
{
name: "xxhdpi",
scaleFactor: 75,
type: "android"
},
{
name: "xxxhdpi",
scaleFactor: 100,
type: "android"
}
];
var iosExportOptions = [
{
name: "",
scaleFactor: 25,
type: "ios"
},
{
name: "@2x",
scaleFactor: 50,
type: "ios"
},
{
name: "@3x",
scaleFactor: 75,
type: "ios"
}
];
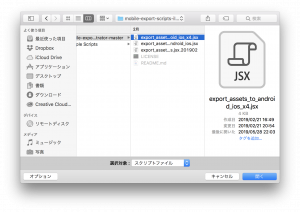
これをイラレの「その他のスクリプト(⌘+F12)」で実行してみます。
実行するスクリプトを選択します。
次に保存先を選択します。
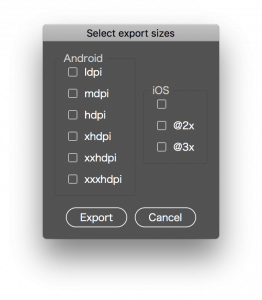
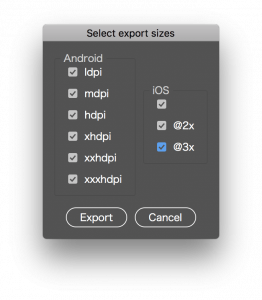
するとこんなウィンドウが出てくるので、必要なファイルにチェックを入れて、
「Export」ボタンを押して完了です。
記事を見つけてくれたありさん、修正にあたってアドバイスをくれたけーくん、マジでありがとうございました。めちゃくちゃ助かった。。